New Relic: NerdGraph API を使ってデータを取得する
New Relic に送信したデータは、NerdGraph API という GraphQL を採用した API で参照することができます。こちらは参照用で、データ送信用とは区別されているようです。
API へのアクセス例
GraphQL API に対する一般的な方法になりますが、参考まで。
Altair GraphQL Client を使ってアクセスする
- Chrome に Altair GraphQL Client 拡張機能をインストールする
- Altair GraphQL Client を開き、URL に
https://api.newrelic.com/graphqlと入力する - 左のナビゲーション内にある「Set Headers」アイコンをクリックし、以下のヘッダを追加する
- Header key:
Api-Key - Header value: (API キーを入力)
- Header key:
Query ペインにクエリを入力して「Send Request」でリクエスト、「Docs」を押すと API ドキュメントを参照することができます。
Curl でアクセスする
以下のようにします。
NEW_RELIC_USER_KEY=(API キー)
QUERY="{requestContext { userId apiKey }}"
curl -X POST "https://api.newrelic.com/graphql" \
-H "Content-Type: application/json" \
-H "Api-Key: ${NEW_RELIC_USER_KEY}" \
-d "{\"query\":\"${QUERY}\"}"
クエリ例
上記 query の部分に、GraphQL としてのクエリを指定します。
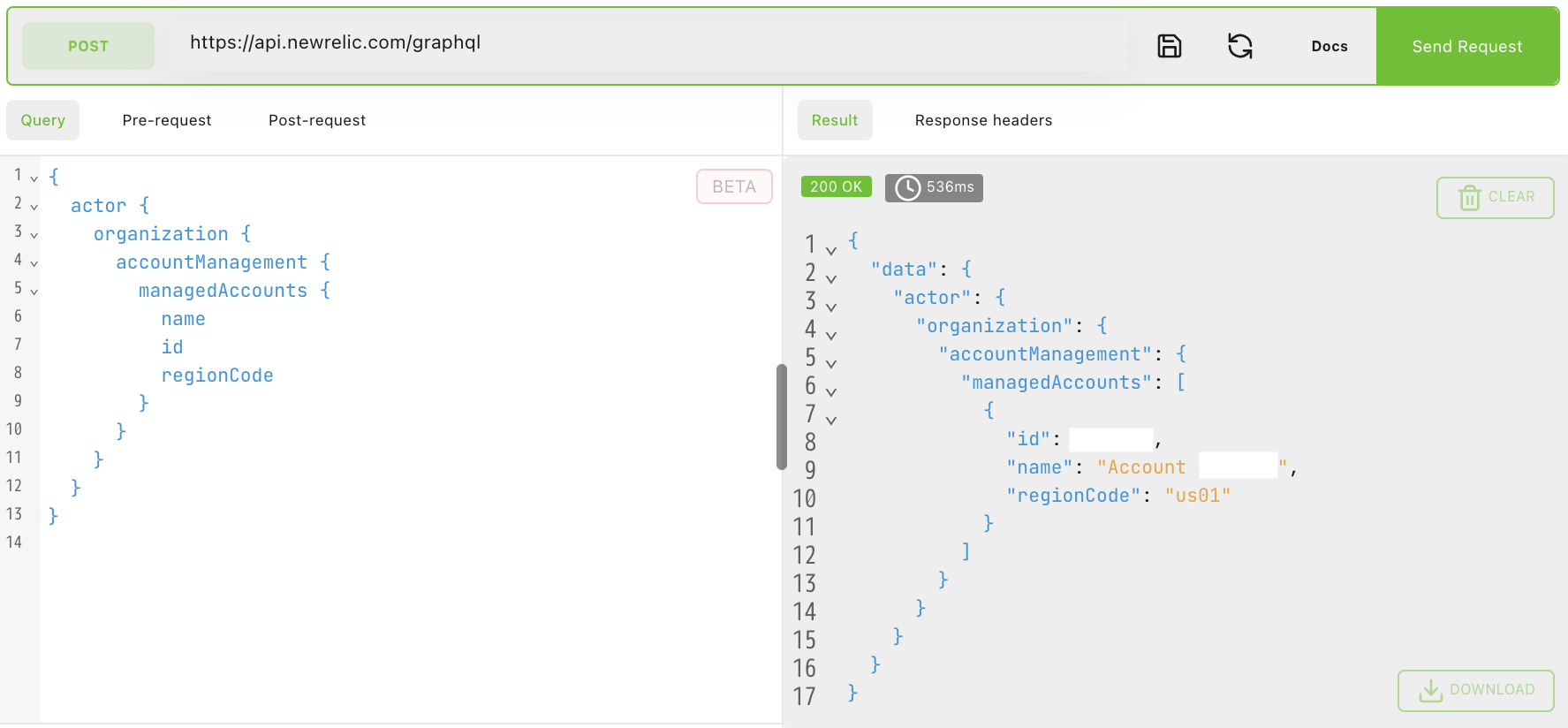
アカウント情報を取得
{
actor {
organization {
accountManagement {
managedAccounts {
name
id
regionCode
}
}
}
}
}

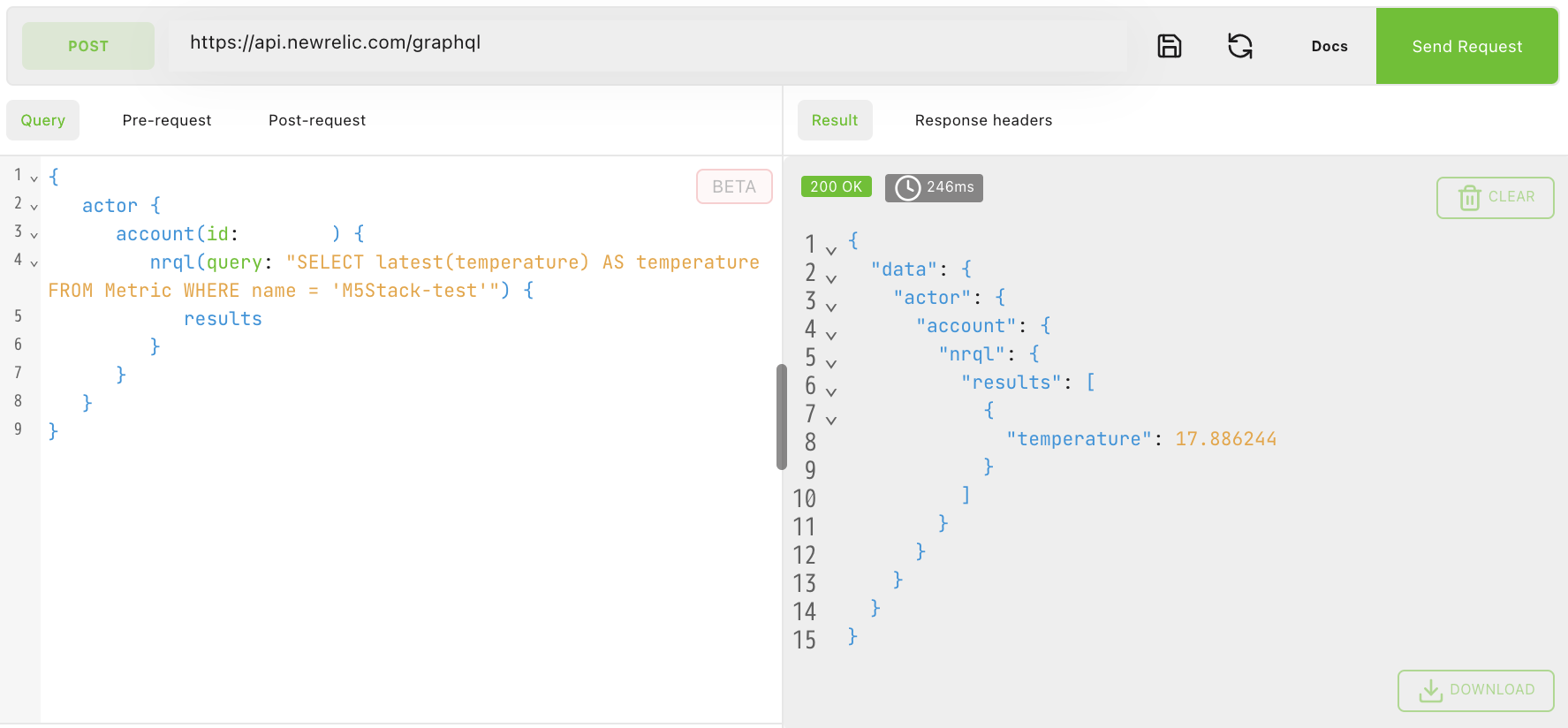
最新の値を取得
アカウント ID には、上で取得した id を指定します。
{
actor {
account(id: (アカウントID)) {
nrql(query: "SELECT latest(temperature) AS temperature FROM Metric WHERE name = 'M5-test'") {
results
}
}
}
}

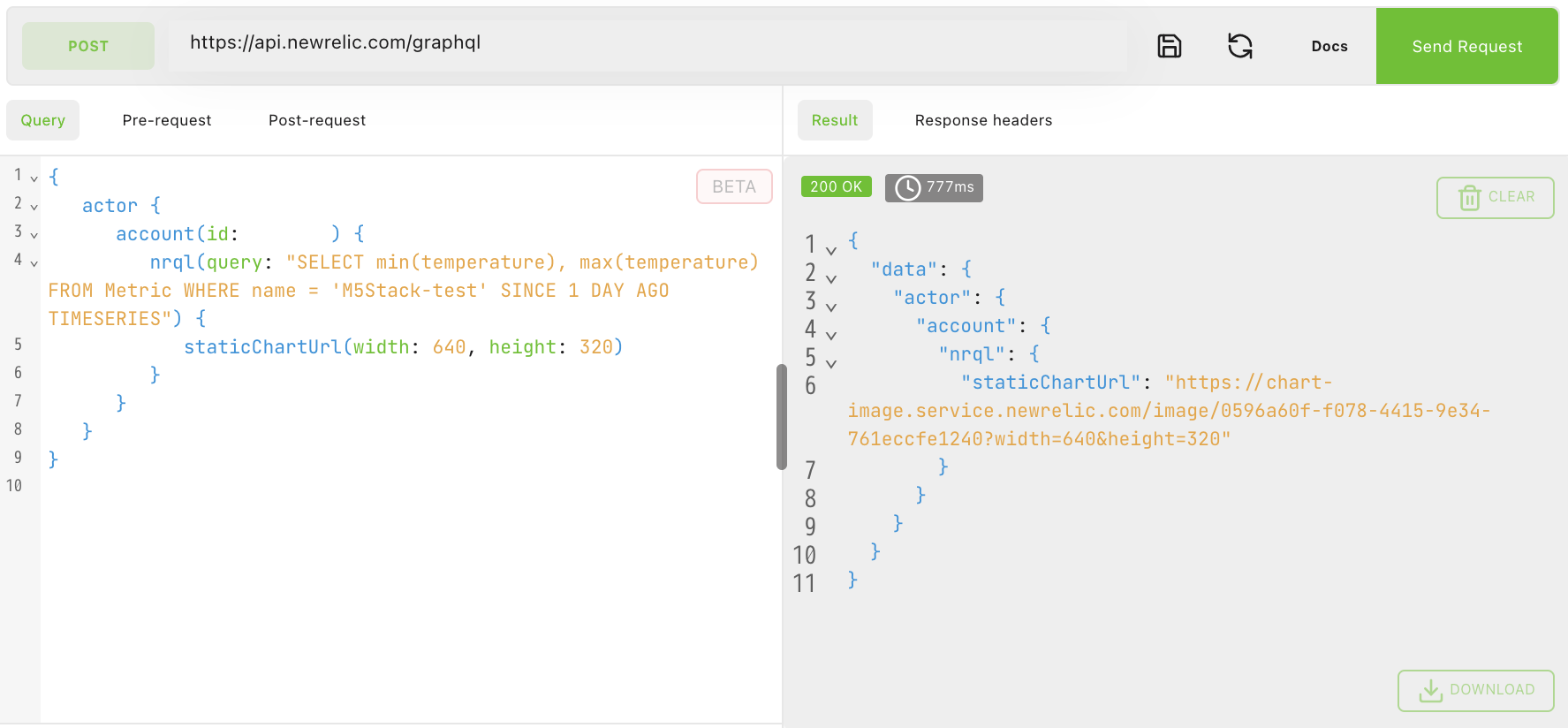
チャートの画像を取得
{
actor {
account(id: (アカウントID)) {
nrql(query: "SELECT min(temperature), max(temperature) FROM Metric WHERE name = 'M5-test' SINCE 1 DAY AGO TIMESERIES") {
staticChartUrl(width: 640, height: 320)
}
}
}
}