GitHub API v4 を適当な知識で使ってみる
ドキュメント
GraphQL クライアントの選択
GraphQL API を呼ぶためのクライアントは色々あります。
GitHub API 専用の GitHub GraphQL API Explorer を使うのが手っ取り早いかもしれませんが、ここでは Altair (アルタイル) を使ってみたいと思います。
Altair の起動
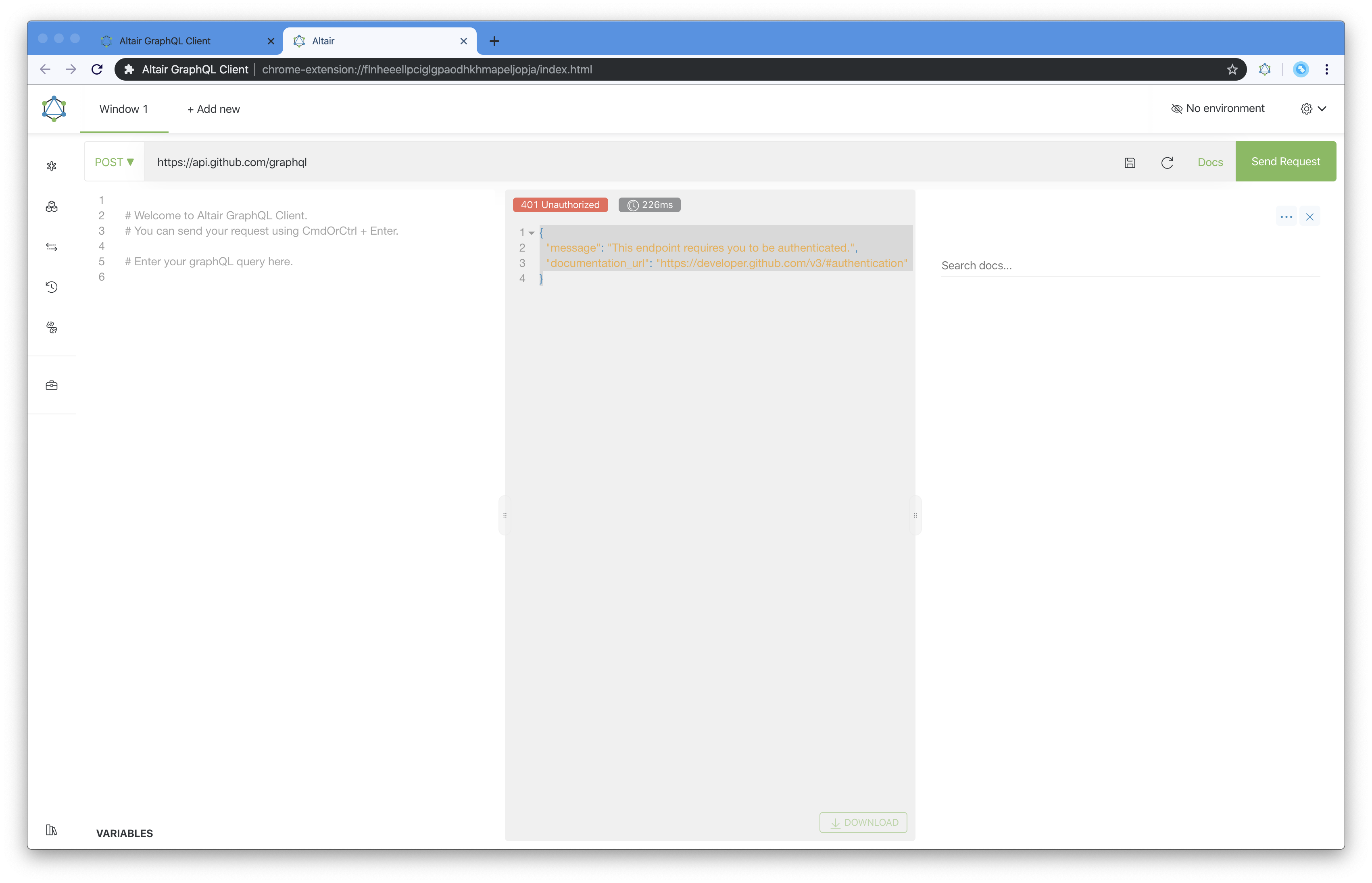
サイトから Altair の Chrome extension をインストールして起動すると、以下のような画面が表示されます。エンドポイントに以下を入力し、おもむろに「Send Request」してみると、当然、認証エラーになります。
- GitHub
https://api.github.com/graphql - GitHub Enterprise の場合
http(s)://[hostname]/api/graphql

認証
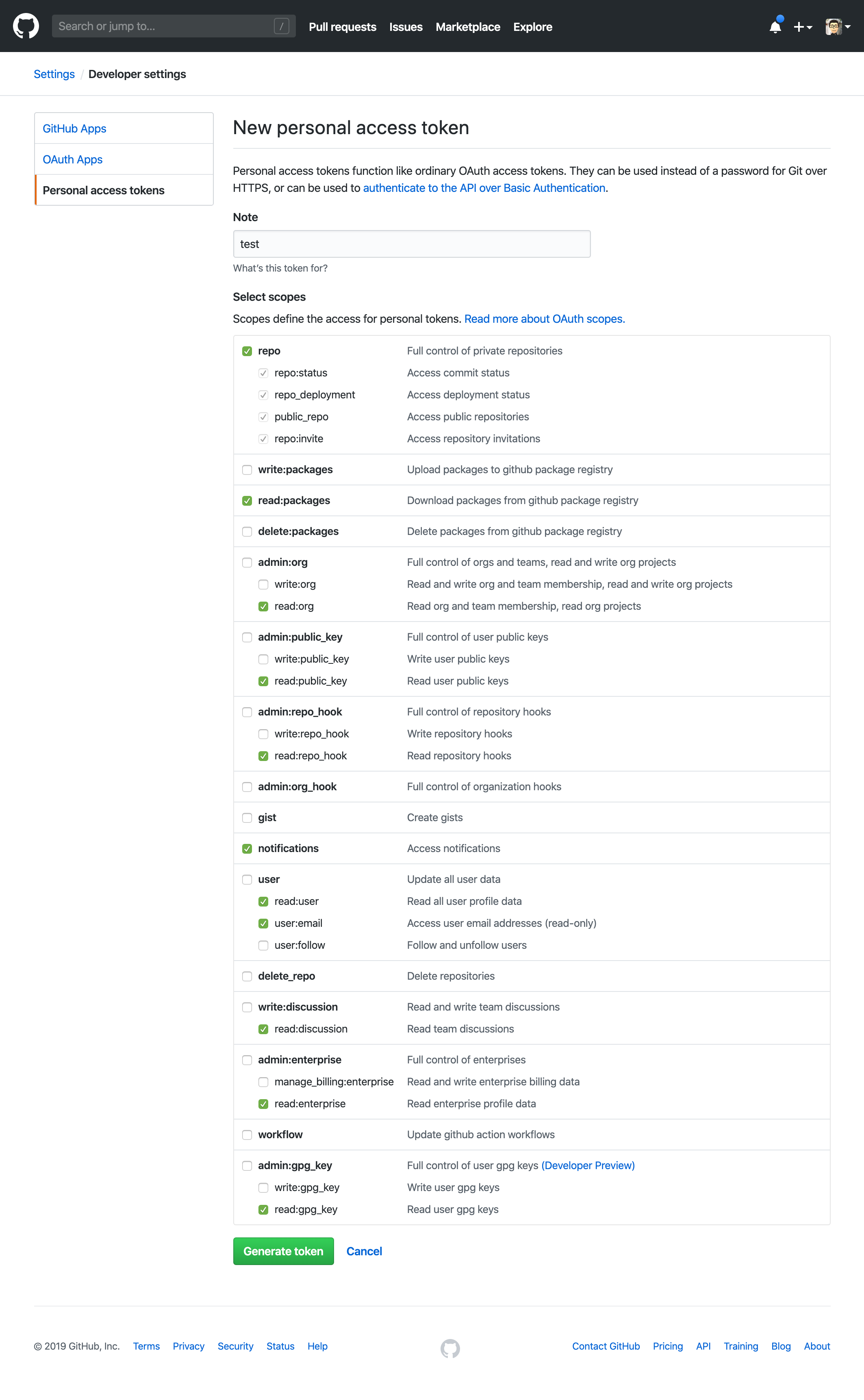
GitHub にログインし、Settings > Developer Settings > Personal access tokens から、アクセストークンを生成します。アクセストークンには「Fine-grained tokens (Beta)」と「Tokens (classic)」に 2 種類があり、前者はより細かい権限設定ですが、ここでは「Tokens (classic)」を使いました。
「Scopes」には API 呼び出しに必要な権限を選択します。ここで設定した権限に不足がある場合は API 実行時に認可エラーになりますが、あとから設定変更もできるのでまずは適当に。とりあえず変なことはできないよう Read 系のみにするのが無難かと思います。

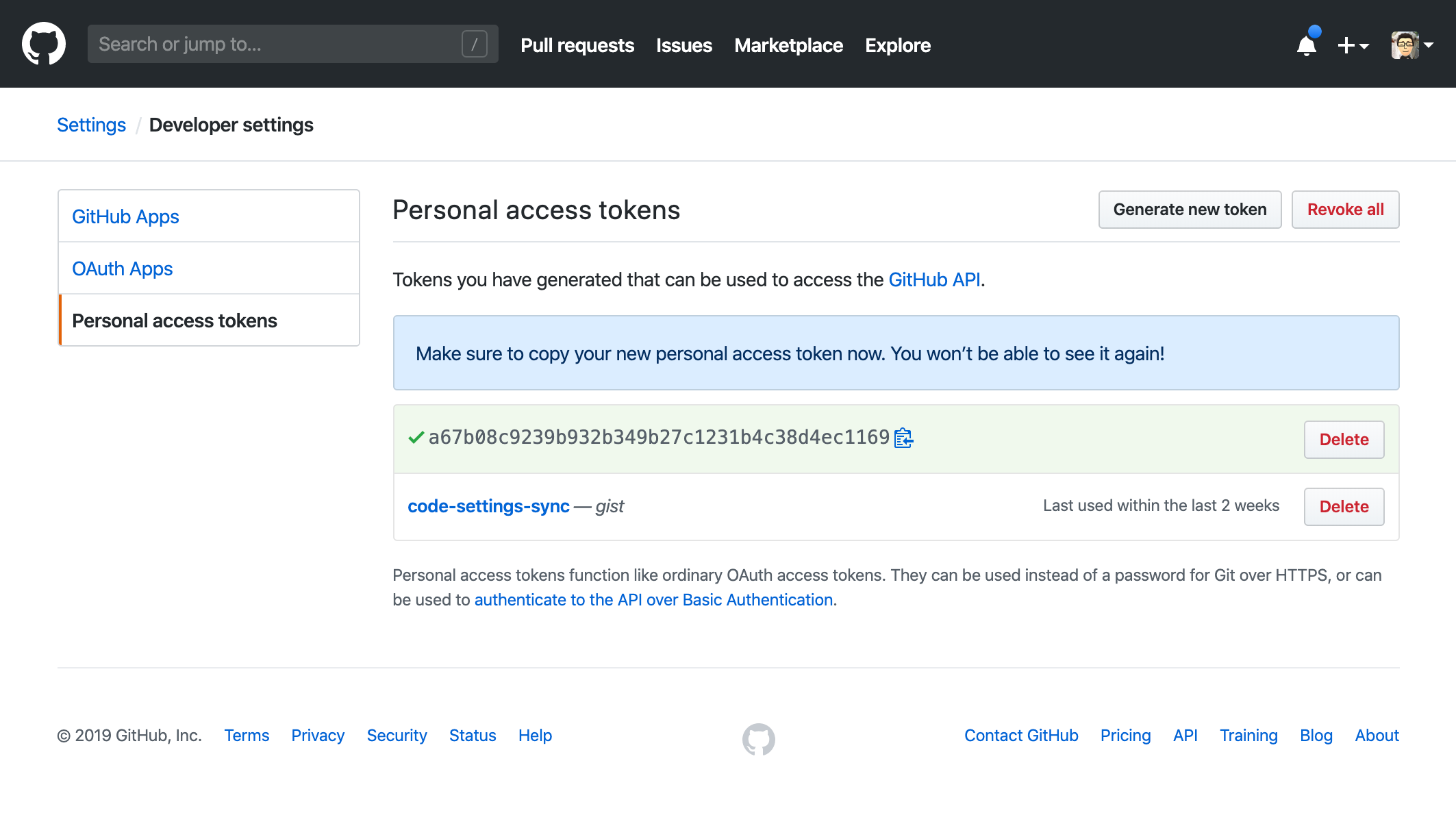
アクセストークンは一度しか表示されないので、忘れずにメモっておきます。

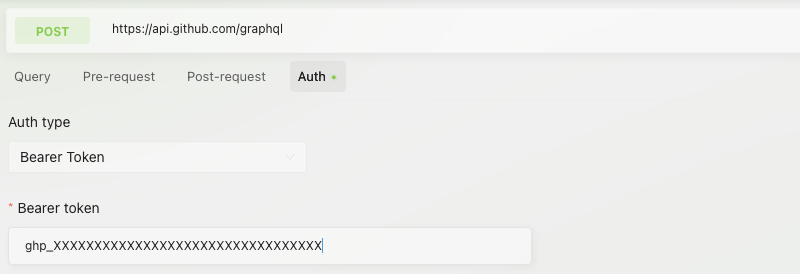
生成したアクセストークンを使ってリクエストするため、Auth タブに認証情報を入力します。
| Header key | Header value |
|---|---|
| Auth type | Bearer Token |
| Bearer token | (生成したアクセストークンを入力する) |

API ドキュメントの参照
「Send Request」の左にある「Docs」をクリックし、さらにその左の「Reload Docs」をクリックすると、認証が正常に通れば API ドキュメントが表示されます。「Query」は読み込み API、「Mutation」は書き込み API と分かれているので、まずは「Query」をクリックして確認してみましょう。API 一覧が表示されるので、好きなものをホバーして、表示される「ADD QUERY」ボタンをクリックすると、その API を呼ぶクエリの雛形がクエリペインに設定されます。
たとえば user のクエリは以下のようになりました。
query{
user(login: ______){
anyPinnableItems(type: ______)
avatarUrl(size: ______)
bio
bioHTML
...
}
}
埋める必要のあるところは「______」になっていてそのままではエラーになるので、条件を埋めたり、取得する必要のないものは削除したりして、エラーが消えたら「Send Request」をおこないます。
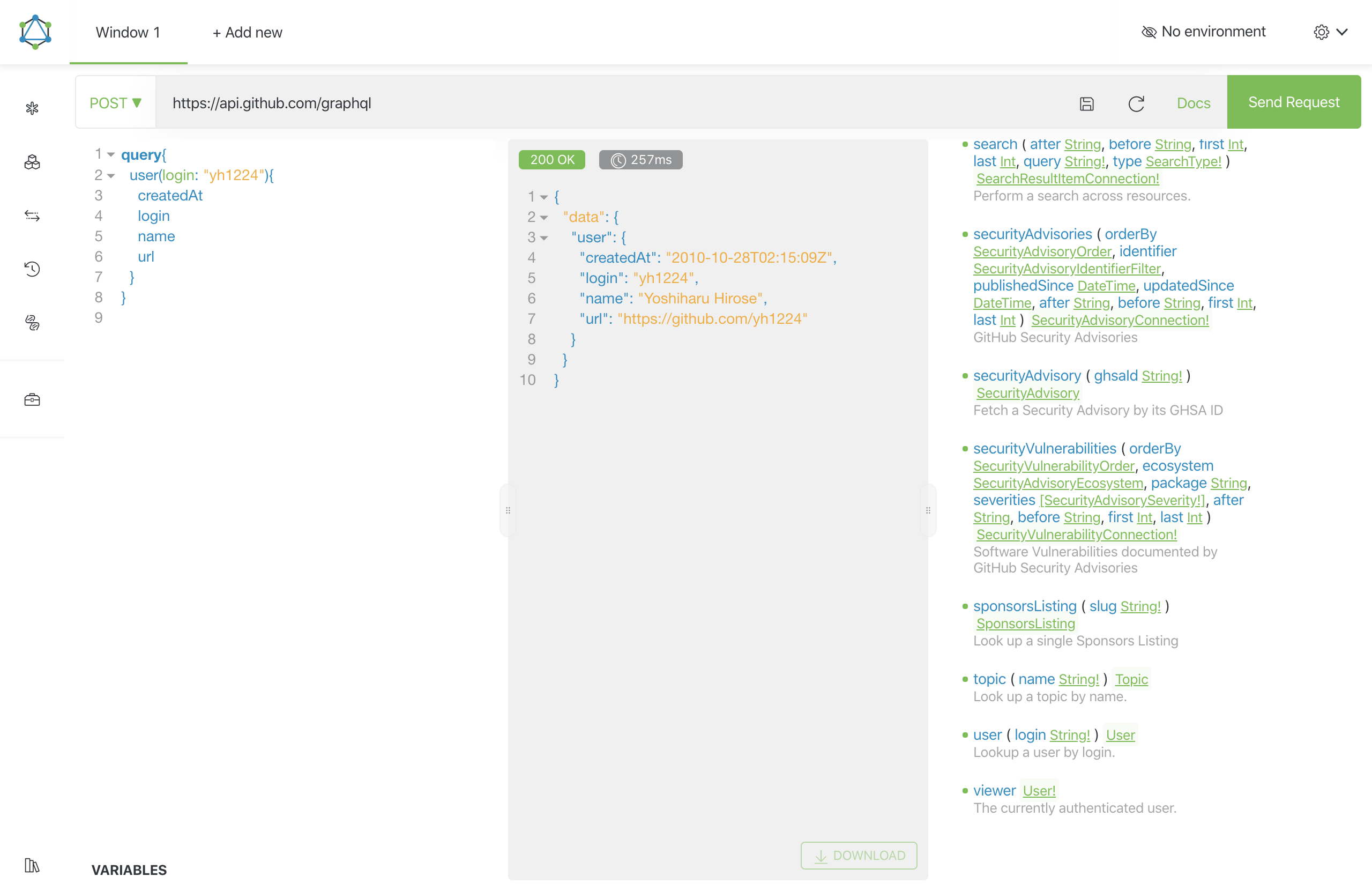
実行例

まとめ
GraphQL では API 仕様が実装に直結した形で取得できるため、クエリを自動生成する仕組みもクライアントで実装しやすく、ドキュメントとにらめっこしなくても適当に呼び出してみることができます。GraphQL として、読み取り専用の「Query」と、書き込みが発生する「Mutation」が明確に分かれているので、Query だけであれば怖がらずに試すことができます。より活用するには GitHub の API ドキュメントを参照しましょう!